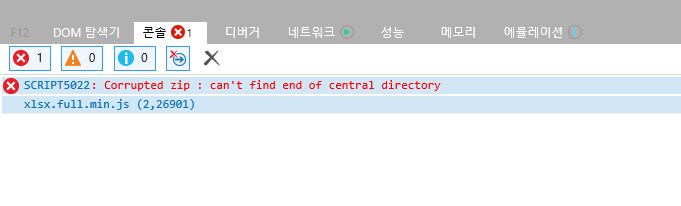
chrome에서는 정상동작하는데 IE11에서 아래와 같은 에러가 발생함
var wb = XLSX.read(fileData, {type : ‘binary’}); 구분때문에 발생하는 문제로 해결방법을 찾다가 결국 알아내서 남겨둔다.

해결방법
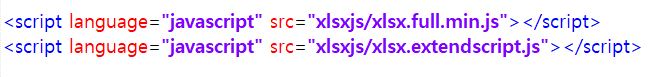
xlsx.full.min.js 라이브러리 바로 아래에 xlsx.extendscript.js를 추가한다(xlsx.extendscript.min.js는 안됨)

참고페이지
SheetJS : JS로 엑셀 파일 읽기 예제
https://eblo.tistory.com/83
SheetJS IE호환성 문제 해결
https://velog.io/@y46028911/1.-SheetJS-IE%ED%98%B8%ED%99%98%EC%84%B1-%EB%AC%B8%EC%A0%9C-%ED%95%B4%EA%B2%B0