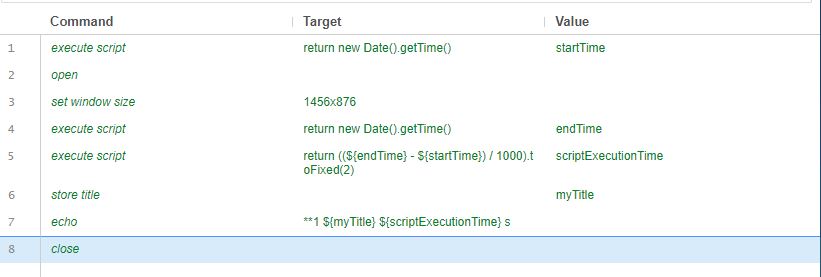
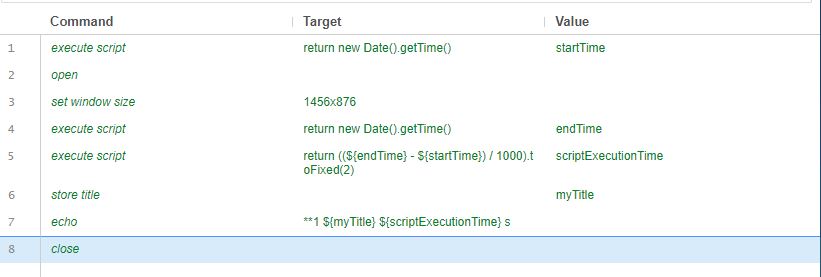
command 와 target을 설정해서 실행하면, 하단의 console에 로그를 뿌려준다!!

command 와 target을 설정해서 실행하면, 하단의 console에 로그를 뿌려준다!!

어떤 미친쿼리같은 경우 물음표 파라미터를 몇십에서 백개정도로 사용하는 쿼리가 있는데, 쿼리를 분석하기에 무지 힘들어서 물음표쿼리를 named쿼리로 변경해주는 jsp페이지를 만들었다.
기본소스는 “까먹지말자!(이글루스)” 권남님 블로그님에게서 가져왔으며
http://egloos.zum.com/kwon37xi/v/1897209
사용상 편의 때문에 나한테 맞게 조금 수정했다.
JoinQuery.jsp
———————————————————————————————————
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%@ page contentType="text/html;charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="java.util.*"%>
<%!
/** 파라미터 개수 */
public static final int NUMBER_OF_PARAMS = 200;
/** 쿼리와 파라미터 합치기 */
public static String joinQuery(String query, String [] params, String [] isString) {
int currentIndex = query.indexOf('?');
if (currentIndex < 0) {
return query;
}
StringBuffer resultQuery = new StringBuffer(query.substring(0, currentIndex));
int countOfQuestionMark = getCountOfQuestionMark(query);
System.out.println("물음표 개수 : " + countOfQuestionMark);
for (int i = 0; i < countOfQuestionMark; i++) {
if (params[i] == null) {
resultQuery.append("NULL");
} else if (isChecked(isString, i)) {
resultQuery.append(converToSqlString(params[i]));
} else {
resultQuery.append(params[i]);
}
if (i == countOfQuestionMark - 1) {
resultQuery.append(query.substring(currentIndex + 1));
} else {
int nextIndex = query.indexOf('?', currentIndex + 1);
resultQuery.append(query.substring(currentIndex + 1, nextIndex));
currentIndex = nextIndex;
}
}
return resultQuery.toString();
}
/** 문자열로 지정된 것인가? */
public static boolean isChecked(String [] isString, int value) {
if (isString == null) {
return false;
}
String valueStr = String.valueOf(value);
for (int i=0; i < isString.length; i++) {
if (valueStr.equals(isString[i])) {
return true;
}
}
return false;
}
/** 문자열에 들어 있는 ' 를 ''로 바꾼다. */
public static String converToSqlString(String str) {
return "'" + str.replaceAll("'", "''") + "'";
}
/** 문자열에 포함된 ?의 개수 */
public static int getCountOfQuestionMark(String str) {
int count = 0;
int currentIndex = 0;
String temp = str;
while ((currentIndex = temp.indexOf("?", currentIndex)) > 0) {
count++;
currentIndex++;
}
return count;
}
/** HTML 특수문자 변환 */
public static String value(String str) {
if (str == null) {
return "";
}
String temp = str;
temp = temp.replaceAll("&", "&");
temp = temp.replaceAll("<", "<");
temp = temp.replaceAll(">", ">");
temp = temp.replaceAll("\"", """);
return temp;
}
public static String value(String [] params, int index) {
if (params == null) {
return "";
} else if (index >= params.length) {
return "";
}
return value(params[index]);
}
%>
<%
request.setCharacterEncoding("UTF-8");
String query = request.getParameter("query");
String [] params = request.getParameterValues("params");
String [] isString = request.getParameterValues("isstring");
%>
<html>
<head>
<title>쿼리와 파라미터 합치기</title>
<style type="text/css">
html, body {
margin:0;
height:100%;
}
#wrapper {
margin:0 auto;
width:100%;
height:100%;
}
#resultArea {
height:300px;
width:100%;
background:red;
}
#leftArea {
float:left;
width:900px;
min-height:100%;
background:#FFD149;
margin-left: 5px;
}
#rightArea {
min-height:100%;
background:#3EBAEB;
border-left:3px solid #000;
}
</style>
</head>
<body>
<script type="text/javascript">
function getParam(obj){
var parameters = document.getElementById("parameters");
var lines = parameters.value.split("\n");
var input_params = document.getElementsByName("params");
for(var i=0;i<lines.length;i++){
input_params[i].value = ":"+lines[i].trim();
}
}
</script>
<div id="wrapper">
<div id="resultArea">
<h1> == 쿼리 합치기 ==</h1>
<%if (query != null && query.trim().length() > 0) { %>
<h2>쿼리 합친 결과</h2>
<textarea rows="15" cols="120" style="font-size: 12px;"><%= joinQuery(query, params, isString) %></textarea>
<hr />
<%} %>
</div>
<form action="JoinQuery.jsp" method="post">
<div id="leftArea">
<span>아래에 PreparedStatement 쿼리 문장을 넣으세요</span>
<textarea name="query" rows="40" cols="120" style="font-size: 12px;"><%=value(query)%></textarea>
</div>
<div id="rightArea"><span>아래에 파라미터 목록을 넣으세요</span><input type="submit" value="합치기" />
<textarea id="parameters" rows="40" cols="30" style="font-size: 12px;" onchange="getParam()"></textarea>
<div id="inputDiv" style="visibility: hidden;">
<%for (int i=0; i < NUMBER_OF_PARAMS; i++) { %>
<input style="font-size: 12px;" name="isstring" type="checkbox" value="<%=i%>" <%=isChecked(isString, i) ? "checked" : "" %> /> 문자형?
<input style="font-size: 12px;" name="params" type=text" width="120" size="120" value="<%=value(params, i)%>"/>
<br />
<%} %>
</div>
</div>
</form>
</div>
</body>
</html>
———————————————————————————————————
레드마인을 잘 사용하고 있는데,
나중에 더 잘사용하기 위해서 기록해둔다.
잘 정리해 놓은 블로그가 있어서 링크해놓는다.
카군 포트폴리오 블로그 (bitnami 는 mysql + subversion + redmine 이다)
http://kagoon.tistory.com/43
EAI구동에 필요한 설정파일이 관리가 어려운 부분이 있어서 로컬과 ftp서버간에 filesync 기능을 찾던 중 발견한 ftp프로그램
http://winscp.net/eng/docs/lang:ko
사실 ftp는 파일질라 하나면 충분하지만, 이 파일싱크 기능때문에 사용하게 됬다.